概要
WordPressなどで画像を使用する際、サイズや容量が大きいことでレイアウトが難しくなったり、表示が遅くなったりする問題がありました。
これまではその都度、各自の方法で圧縮したり、プラグイン等を使って自動的に行っていました。
しかしながら、サイズや容量のばらつきが大きくなってきたために統一する必要があると考え、ここにその手順を示します。
使用するツール
ここでの手順では有償版Canvaを使用します。
画像のサイズと容量を圧縮する手順
- 編集したい画像をCanvaへアップロード
- 画像のファイル名を設定する
- 編集後のファイル名は「元のファイル名-画像のサイズ」とする
- リサイズを行う
- 変更したサイズに合うよう余白を調整する
- データ容量の上限を設定してダウンロードする
それでは、各手順を細かく見ていきましよう。
編集したい画像をCanvaへアップロード
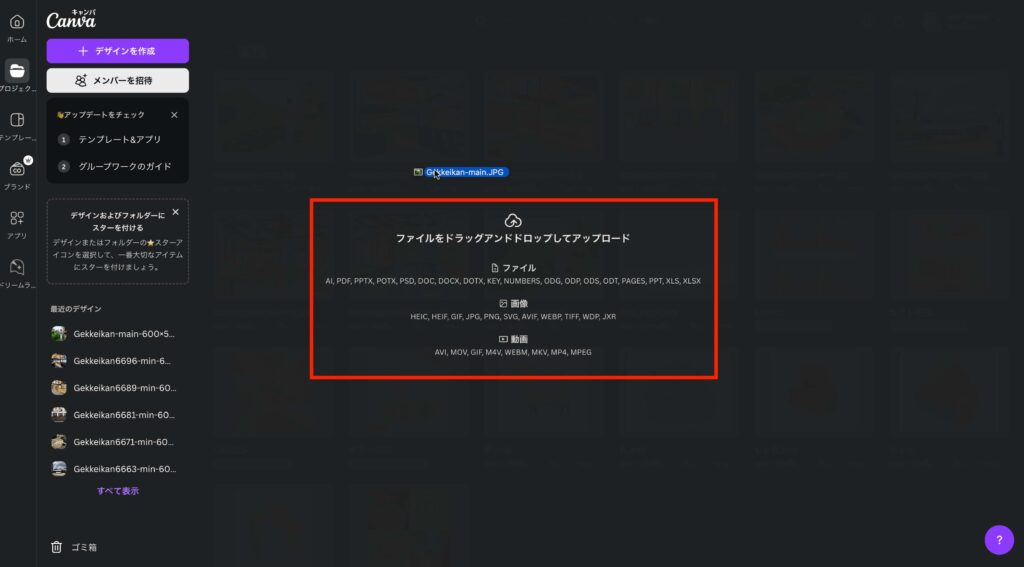
Canva上に編集したい画像をアップロードします。
Canvaのホーム画面に画像をドラッグアンドドロップすれば、簡単にアップロードできます。

画像のファイル名を設定する
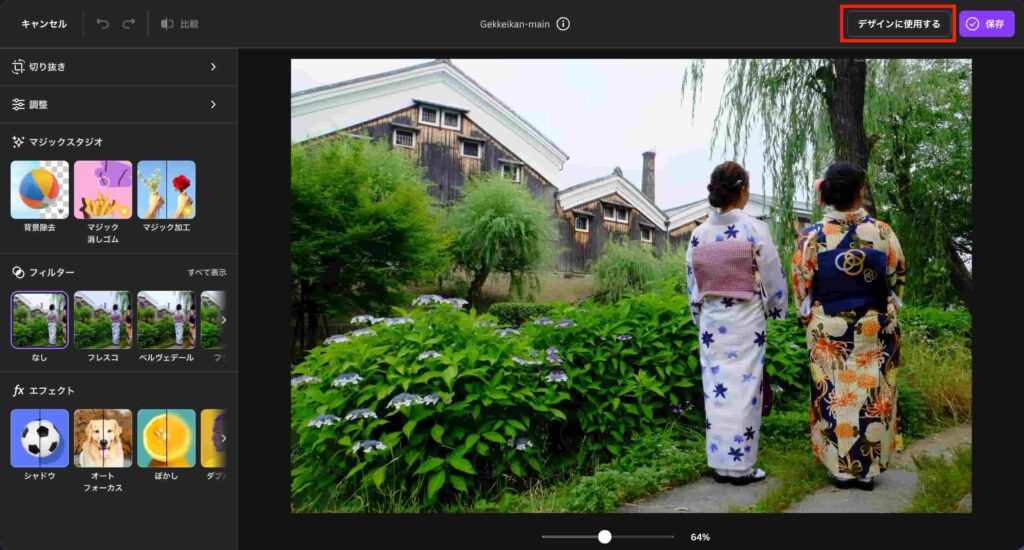
アップロードした画像を選択し、「デザインに使用する」をクリックします。

選択すると、編集できるようになるので、先に画像のファイル名を設定しましょう。
ファイル名は「元のファイル名-画像のサイズ」にしましょう。開かなくても編集後のファイルであることが分かるようになり、間違いにくくなる上に整理しやすいです。
例)
元のファル名:Gekkeikan-main
新しいファイル名:Gekkeikan-main-600×500px

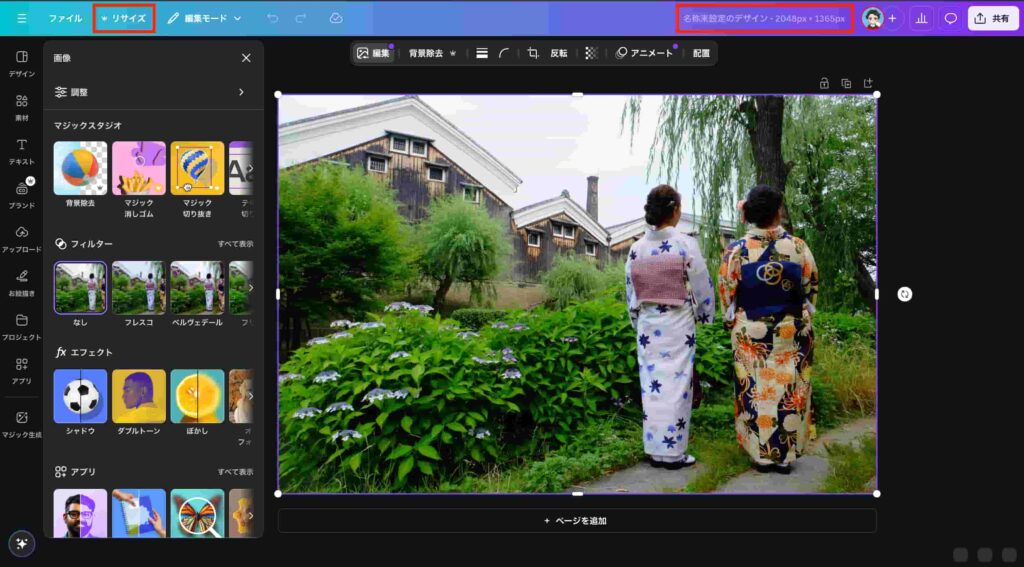
リサイズを行う
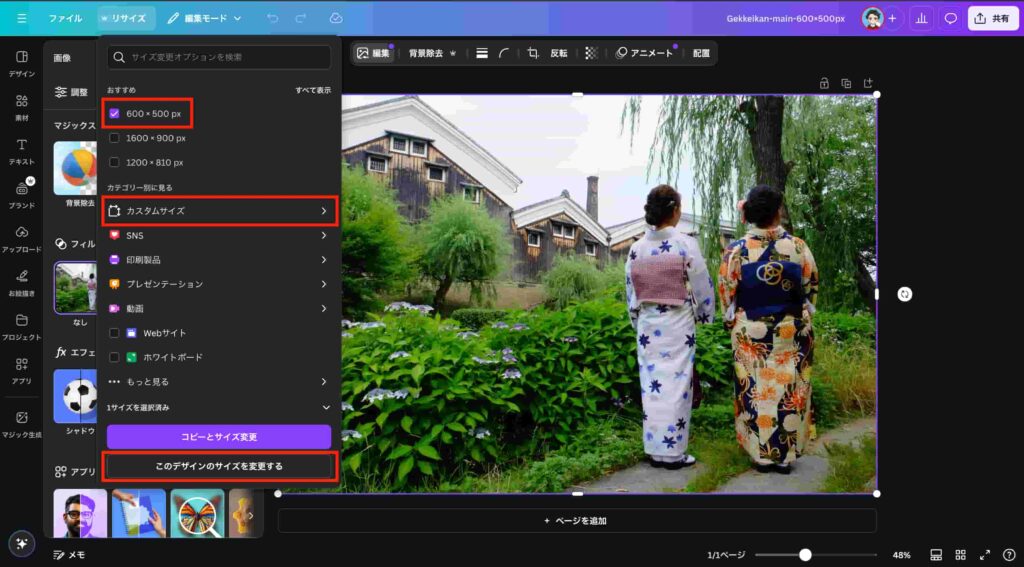
サイズを「600 × 500px」に変更します。
おすすめに表示されていない場合は「カスタムサイズ」を選択して、「600 × 500px」に設定しましょう。
※今回はこのサイズでしたが、必要に応じて変更してください。
設定したら「このデザインのサイズを変更する」をクリックします。
プレビューが表示されるので、再度「このデザインのサイズを変更する」をクリックします。

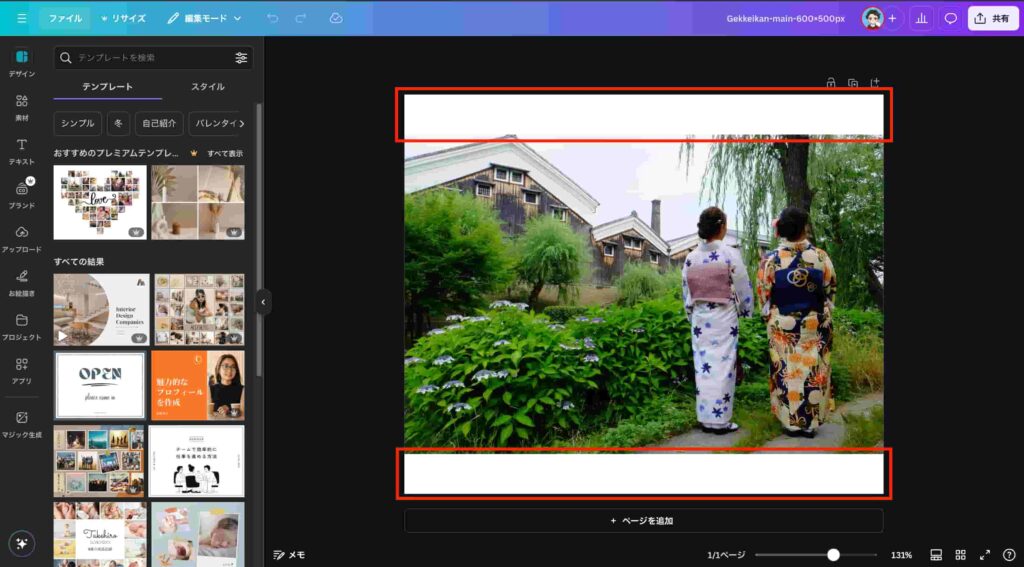
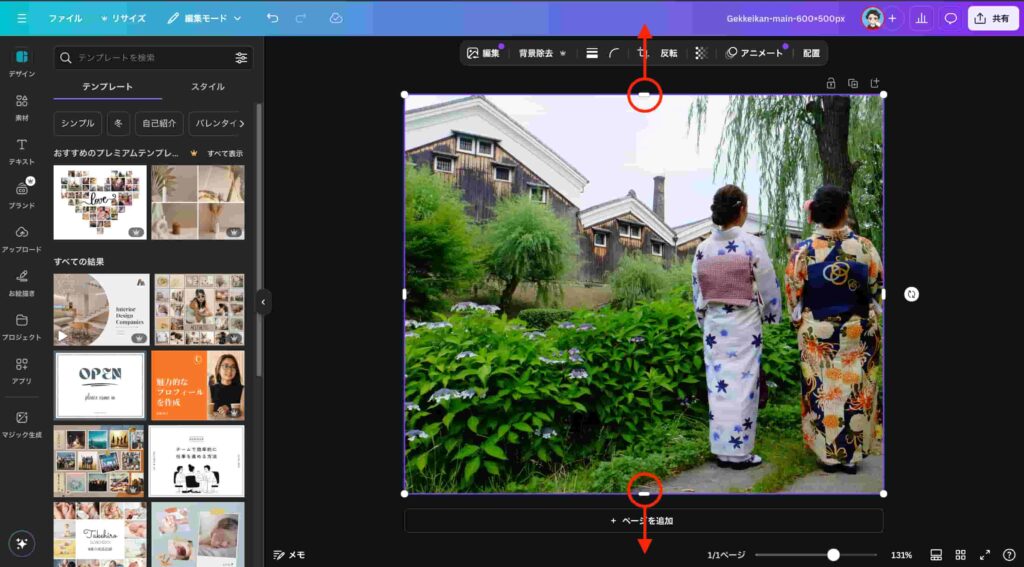
変更したサイズに合うよう余白を調整する
サイズを変更すると、元の画像とのズレによって余白が生まれることがあります。

それを画像の端にあるマークを使って調整します。
また、見切れてしまう部分もあるので、それも合わせて調整しましょう。

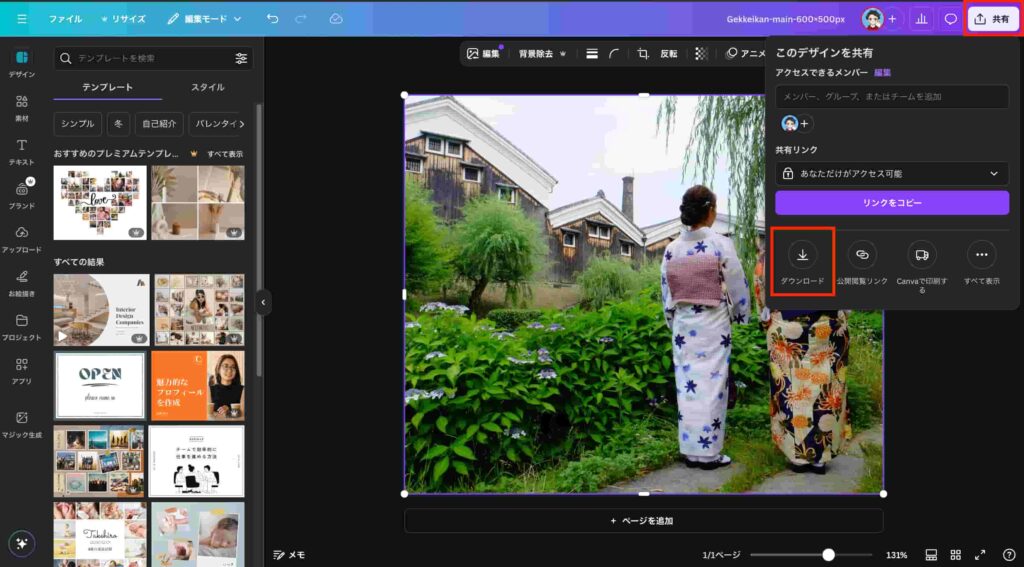
データ容量の上限を設定してダウンロードする
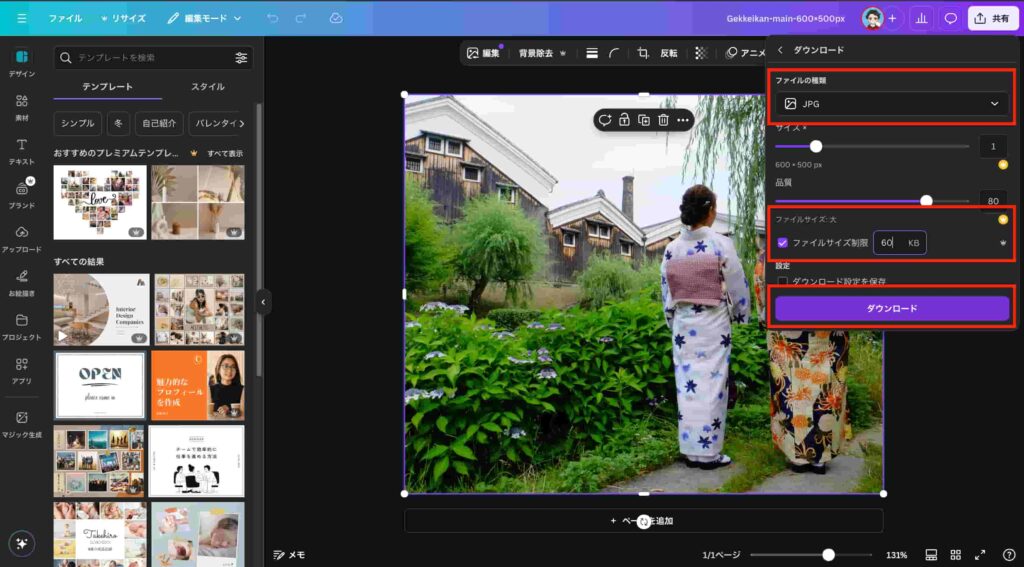
編集が完了したら「ファイル形式(拡張子)」と「容量の上限」を設定し、ダウンロードを行います。
右上の「共有」から「ダウンロード」に進み、「ファイル形式(拡張子)」の選択と「容量の上限」にチェックを入れて数値を入力します。
※今回は「.jpg」「60KB」としましたが、用途に応じて変更してください。
ちなみに…
PNGとJPGの使い分けの目安としては下記になります。参考にしてください。
JPG:写真、グラデーションカラーを”含む”イラスト
PNG:グラデーションカラーを”含まない”色数の少ないイラス


以上で、画像のサイズと容量を圧縮してダウンロードできます。

コメント